Веб-дизайн – это динамичная сфера, где каждый год происходит значительные изменения. Технологии не стоят на месте, да и требования со стороны пользователей постоянно растут. Если хотите оставаться на плаву, нужно приспосабливаться к современным тенденциям.
Ниже мы собрали самые актуальные тренды веб-дизайна в 2023 году, которые точно смогут удивить ваших клиентов.
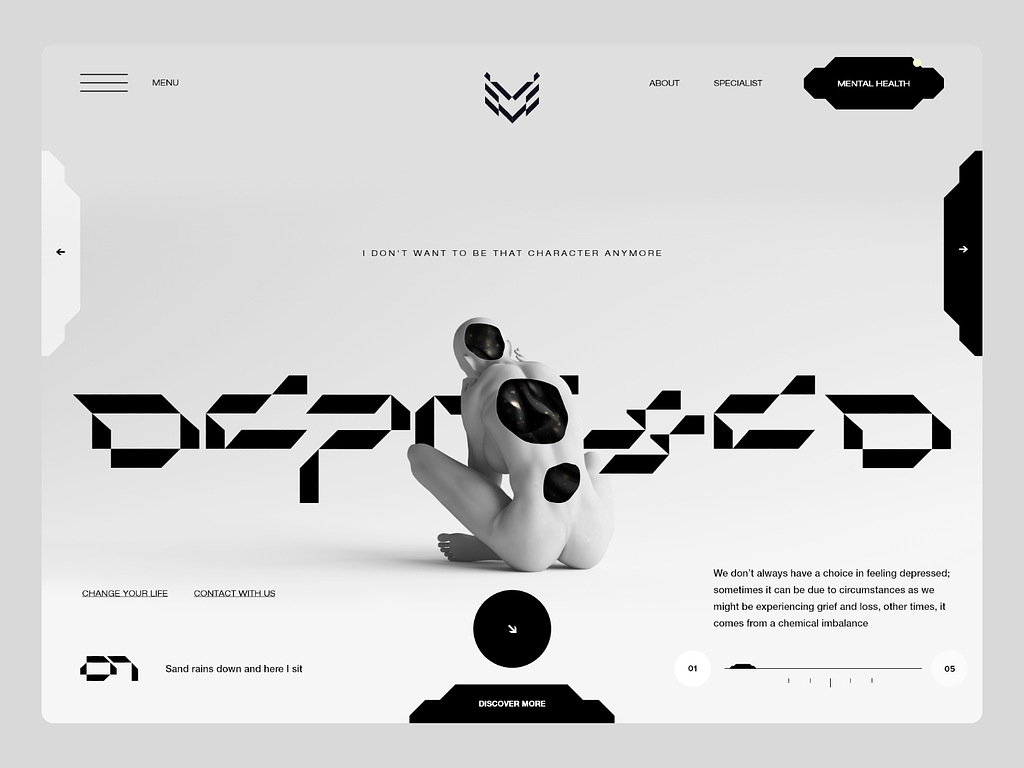
Креативная типографика
Креативная типографика — это про создание четкого и визуально привлекательного текста.
Основные компоненты креативной типографики – это стиль шрифта, его структура и цвет. Каждый из этих элементов влияет на общий вид текста и по-разному воздействует на месседж, добавляя тому эмоциональной окраски и помогая донести свою мысль до пользователя. Например, можно передать взгляды бренда на жизнь с помощью перевернутых слов и хаотично расположенных букв на постере. Или, например, сделать все в одном цвете – и фон, и сам продукт. Таким образом получится сделать акцент на определенных свойствах товара: если все зеленое, то значит полезное для здоровья, если синее, то значит умное, глубокое и т.д.

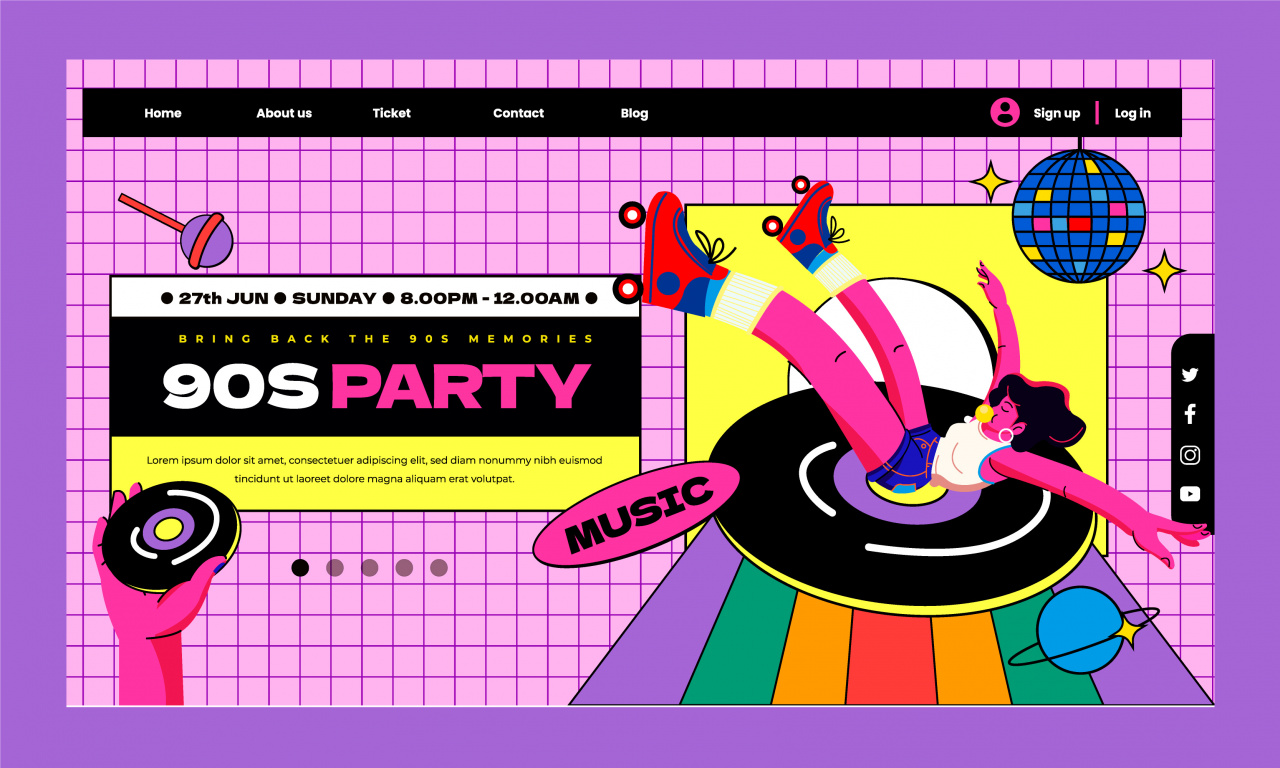
Эстетика девяностых и нулевых
Характерная эстетика произведений, которую знает, помнит и даже, возможно, чтит практически каждый, выросший в странах СНГ. Эстетика девяностых и нулевых – это про китч, яркие (а местами и даже кислотные цвета), завороченные сюжеты и просто про бурный полет фантазии.
В эстетику девяностых и нулевых входит самоирония, сочетающая самобичевание с самовосхвалением в духе «эту страну не победить» и «русские не сдаются». Мол, нам дай танк — мы его пропьём, а потом еще и набьём врагу морду голыми руками!
Как это можно обыграть в рамках веб-дизайна? Хорошей идеей будет взять любой постер или обложку тогдашних времен и сделать его на лад вашей компании. Неплохо подойдет «Посмотри в глаза чудовищ» А. Лазарчука и М. Успенского – можно изобразить вместо офицера главу компании, а вместо ящеров сзади – работников.
Главное помнить про большие шрифты, яркие цвета и асимметрию.

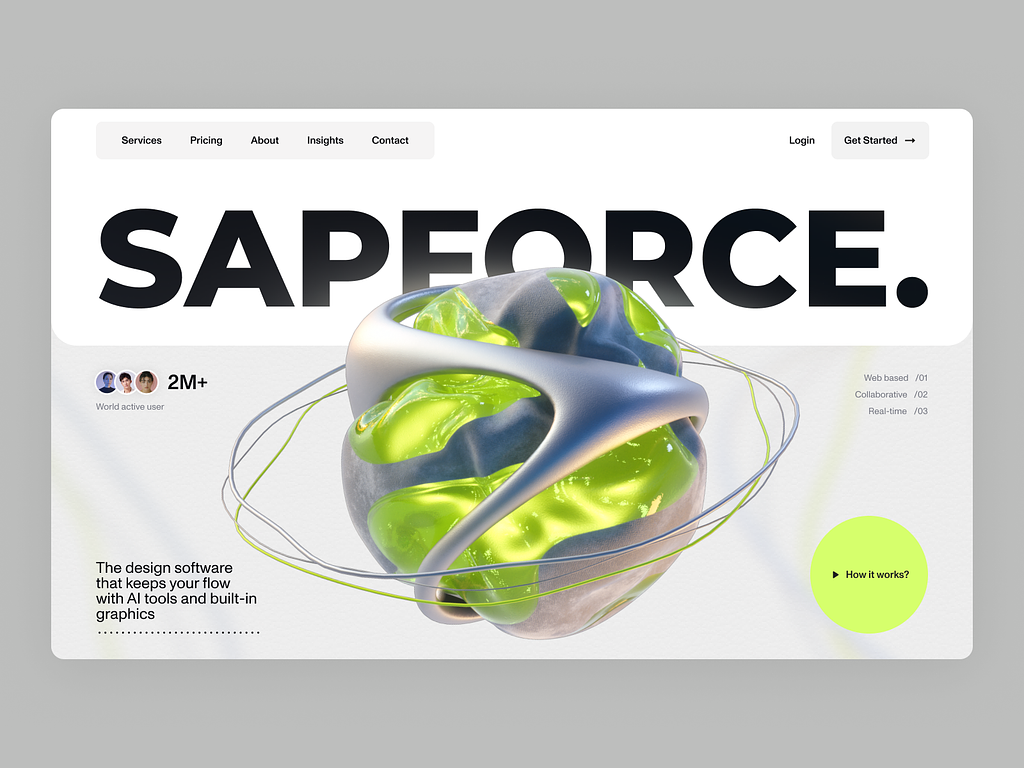
3D иллюстрации
3D технологии активно проникают во многие сферы, и веб-дизайн не является исключением. Интегрировать трехмерные элементы можно куда угодно и как угодно. Практически. Например, можно использовать их для разбавления двухмерных изображений, чтобы создать эффект реализма и футуризма. Или можно, например, сделать целую галерею 3D, которая будет играть на контрасте с flat-аспектами сайта.
Не бойтесь экспериментировать.

Микро-анимации
Микро-анимации — это те небольшие эффекты, возникающие при взаимодействии с контентом на странице. Они помогают пользователю лучше ориентироваться в происходящем.
Микро-анимацию можно реализовать самыми разными путями. Вот лишь некоторые варианты:
- В виде кнопок (например, как тумблеры на iOS);
- При входе и выхода из приложения (например, заглавный экран Сбербанка на Android);
- В виде различных прогресс-баров (практически любой установщик, показывающий оставшийся процент загрузки файлов).
- При наведении курсора на какой-то элемент сайта (например, Qode Kaleidoscope, где курсор изначально представляет из себя глаз с роговицей, конъюнктивой и другими частями, но распадается на составляющие при наведении на некоторые элементы).
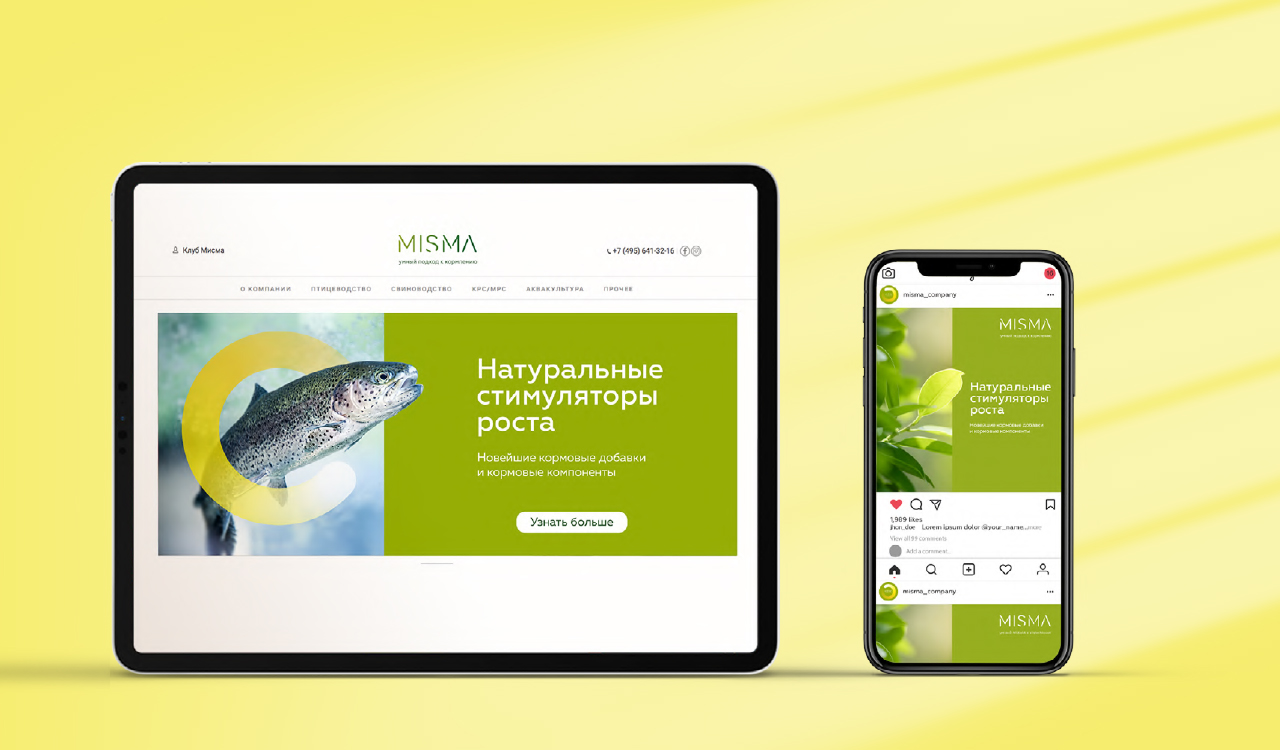
Минимализм
В веб-дизайне минимализм подразумевает эксперименты с цветами, переходами, CSS-формами, навигацией, да и просто отсутствием лишних утяжеляющих функций.
Внедрить минимализм можно разными путями. Например, расположив какую-то важную функцию вокруг темного или пустого пространства. Чем больше такого пространства окружает деталь, тем сильнее к ней притягивается взгляд. Это базовая психология. Такой подход позволяет удобнее сгруппировать элементы и тщательнее прорабатывать другие элементы дизайна, не перегружая его.
Кроме того, такой подход дает и эстетическое преимущество: темное или пустое пространство символизирует богатство и отличный вкус.
Или, например, можно использовать ограниченную цветовую палитру. Это тоже напрямую относится к минимализму. Цвет обладает огромным потенциалом в веб-дизайне, поскольку он позволяет устанавливать информационные и эмоциональные связи между продуктом и потребителем. Монохроматические цвета – отличный вариант.

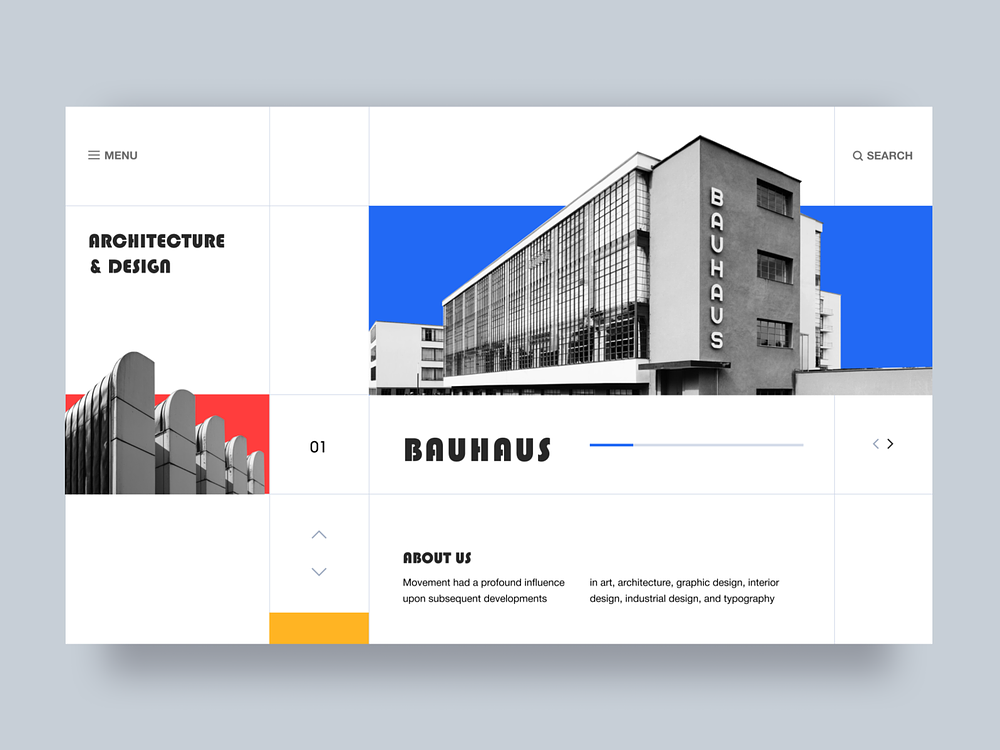
Баухаус
Баухаус во многом схож с минимализмом, потому что также стремится к простоте и функциональности. Стиль сочетает в себе геометрические фигуры – это его опора. Квадраты, треугольники и круги, скомбинированные друг с другом для передачи эмоций и идей. Цветовая палитра баухауса – это красный, желтый и синий. Но иногда и черный с белым.
В веб-дизайне баухаус можно реализовать с помощью ломаной сетки. Например, сделать лендинг с темным фоном, а на нем расположить несколько квадратов с важной информацией. Внутри этих квадратов рядом с текстом можно добавить круги или треугольники разной формы. Неплохой идеей будет также попробовать попереворачивать их, играясь с формами.

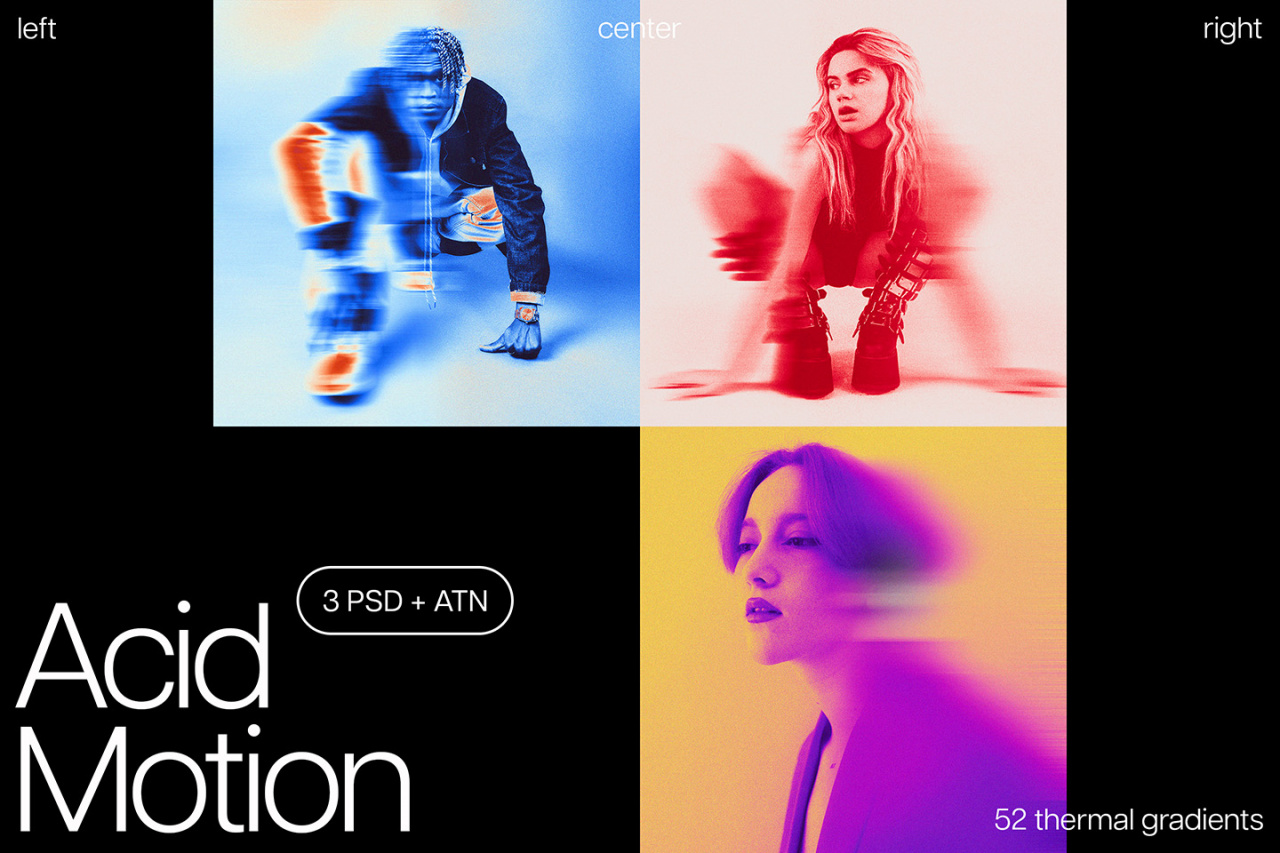
Использование искажений
Искажения в веб-дизайне – это про то, чтобы привнести немного хаоса. Вызвать у пользователя ощущения, будто бы что-то пошло не так. Это сильный стилистический прием, который может либо отпугнуть клиента, либо очень сильно заинтересовать его.
Самым рациональным использованием искажений является подвид, который окрестили на западе distortion effect. Он придает особую динамику сайту и создает эффект дороговизны и модности.
Но можно использовать и глитчи. Это беспроигрышный, классический вариант.

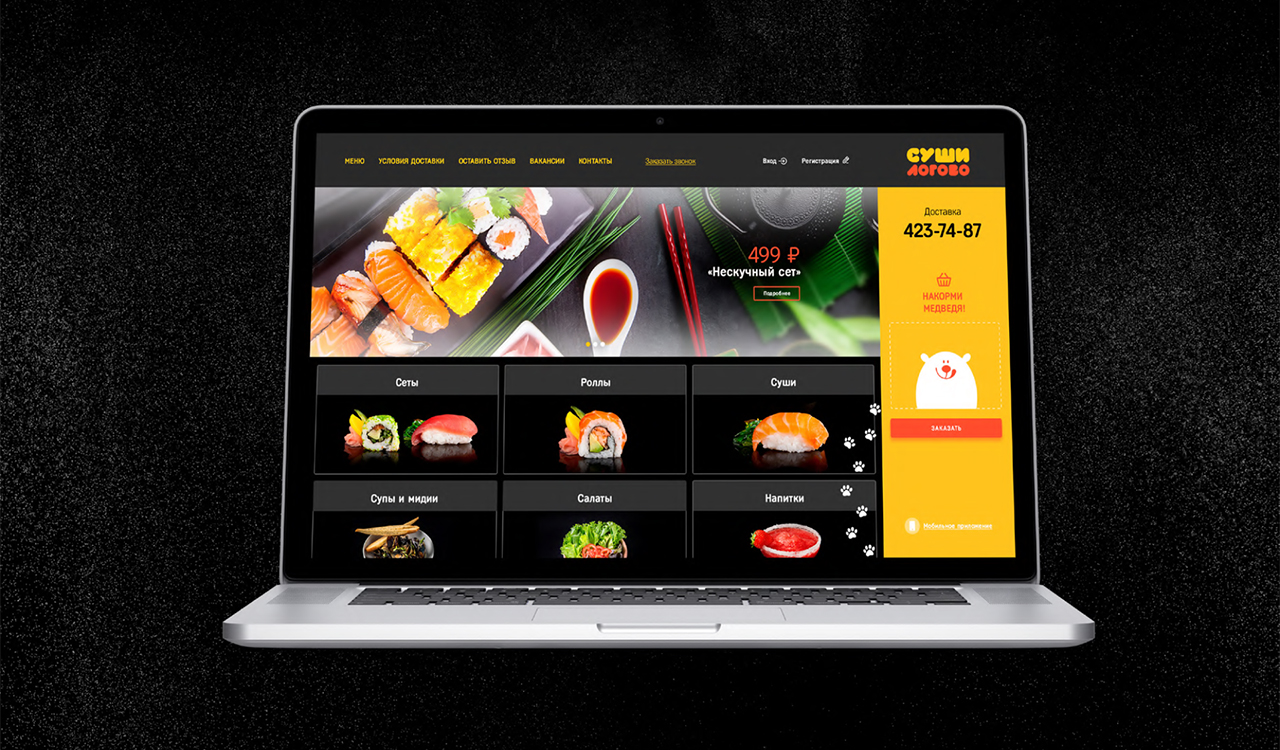
Темная тема
Темная тема – это изменение цвета интерфейса со светлого на, собственно, темный. Обычно речь идет о черном или оттенке серого. В связи с увеличением среднего времени работы за экраном вырос и спрос на темные темы, потому что они здорово помогают снизить нагрузку на глаза – особенно в условиях недостаточной освещенности или в ночное время.
Можно оставить пользователю возможность отключения/включения темной темы с помощью кнопки на сайте. Как вариант – позволить менять цвет интерфейса на любой другой (в том числе и яркий) Персонализация – это всегда хорошо.
Но перед реализацией темной темы нужно убедиться в том, что ваш бренд в принципе будет совместим с ней. Если специализируетесь на ночной жизни и развлечениях, то все отлично, но если на продаже смесей для прикорма младенцев, то надо трижды подумать перед ее внедрением.

В Z&G.Branding вы можете заказать разработку кастомного веб-дизайна, который будет отвечать всем современным требованиям.

 8 (800) 700-25-91
8 (800) 700-25-91 zg@zg-brand.ru
zg@zg-brand.ru

